Denny DennYo wrote :
THANKS for over 200.000 Downloads of my "Controller" Skin.
That's more than 200,000
x Thank You's
x Hugs
x Dreams realised
You are doing something, right !
Posted Sat 22 Oct 22 @ 4:14 am
If you want this Skinner to stay with us, consider making a small donation to him, there is a lot of work involved
Paypal address: paypal.me/dennyo88
Paypal address: paypal.me/dennyo88
Posted Sun 23 Oct 22 @ 9:53 am
is there a deck option for this pad mode view in the 4 deck vertical? Thanks!

Posted Tue 01 Nov 22 @ 6:00 pm
Not at the moment.
Posted Tue 01 Nov 22 @ 7:06 pm
Denny DennYo wrote :
Not at the moment.
Thanks!
Posted Wed 02 Nov 22 @ 2:44 am
Version History 3.3.4 - 2022/11/02
Bugfix - Position correctures
add - Wave Variation "split Wave" for all 4 Deck Variations with Botton/Top Wave 1. ("Wave Button"/Wave Size/4 Deck split)
add - toggle Sandbox Button to RampStopTime ("Skin Button"/Top Zone/toggle Sandbox & RampStopTime)
add - change the Jog to a Video Player
add - Pad view 4 Button ("Skin Button"/Deck Setup/PAD 4 BTN)
change - 4 Deck vertical small, full size when you use the option "Center off"
change - 4 Deck vertical, full size when you use the option "Center off"
change - color changes Browser all Color Schemes
change - litle color changes
Bugfix - Position correctures
add - Wave Variation "split Wave" for all 4 Deck Variations with Botton/Top Wave 1. ("Wave Button"/Wave Size/4 Deck split)
add - toggle Sandbox Button to RampStopTime ("Skin Button"/Top Zone/toggle Sandbox & RampStopTime)
add - change the Jog to a Video Player
add - Pad view 4 Button ("Skin Button"/Deck Setup/PAD 4 BTN)
change - 4 Deck vertical small, full size when you use the option "Center off"
change - 4 Deck vertical, full size when you use the option "Center off"
change - color changes Browser all Color Schemes
change - litle color changes
Posted Wed 02 Nov 22 @ 1:17 pm
Version History 3.3.4b - 2022/11/02
Bugfix - Position correctures 4 BTN PADs
change - Master Color from yellow to bluegrey
Bugfix - Position correctures 4 BTN PADs
change - Master Color from yellow to bluegrey
Posted Wed 02 Nov 22 @ 10:04 pm
Denny DennYo wrote :
Version History 3.3.4b - 2022/11/02
Bugfix - Position correctures 4 BTN PADs
change - Master Color from yellow to bluegrey
Bugfix - Position correctures 4 BTN PADs
change - Master Color from yellow to bluegrey
This is fantastic!. When does it go live?..or put in the extensions so we can get it?
Thanks again!
Posted Fri 04 Nov 22 @ 3:46 pm
Supporters get the Update direct after upload here. I send these per Mail.
Here comes the update after check the Skin by Atomix-VirtualDJ.
Here comes the update after check the Skin by Atomix-VirtualDJ.
Posted Fri 04 Nov 22 @ 6:01 pm
Denny DennYo wrote :
Supporters get the Update direct after upload here. I send these per Mail.
Here comes the update after check the Skin by Atomix-VirtualDJ.
Here comes the update after check the Skin by Atomix-VirtualDJ.
ohhh..okay..thanks!
Posted Sat 05 Nov 22 @ 1:20 am
Just wanted to Thank You Denn Yo, for your hard work and creativity. This is the only skin that made me switch from the Default VDJ Skin to a Custom.
Definitely your custom skin is off charts a Home Run, I'm loving it.
Thank You
Definitely your custom skin is off charts a Home Run, I'm loving it.
Thank You
Posted Sun 06 Nov 22 @ 1:40 pm
Version 3.3.4b is online
Posted Mon 07 Nov 22 @ 1:33 pm
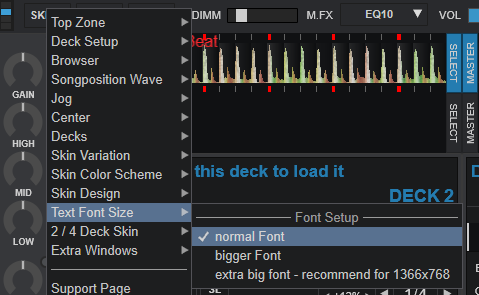
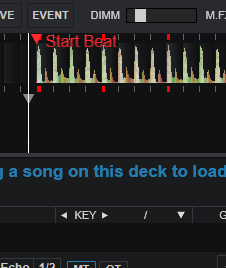
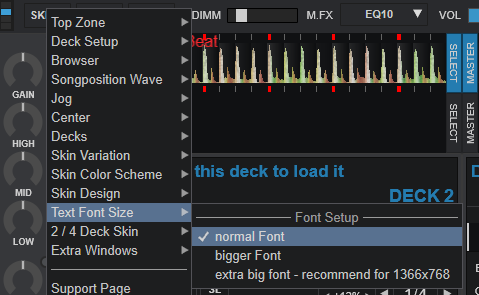
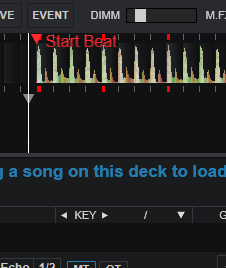
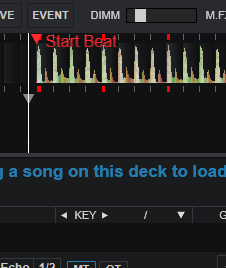
Could you please tell me the location of the font sizes on the text document for the cue points? Or at least the fontsize and i can search by that. I am wanting to enlarge the font of the cue numbers on the wave forms. Thanks for your time.
Posted Fri 11 Nov 22 @ 11:38 pm
There are many Positions to Change. You must Search your favorite used Wave:
for every Wave Size one
define class="scratchwavemainextrasmall"
define class="scratchwavemainextrasmallhalf"
define class="scratchwavemainsmall"
define class="scratchwavemainsmallhalf"
define class="scratchwavemainmiddle"
define class="scratchwavemainmiddlehalf"
define class="scratchwavemainlarge"
define class="scratchwavemainlargehalf"
define class="scratchwavemainextralarge"
define class="scratchwavemainextralargehalf"
define class="scratchwavemixervertical"
define class="scratchwavemixerhorizontal"
you can find this Tags 3 Times
1. Font Size Normal -> textsize-define-normal---
2. Font Size Bigger -> textsize-define-large---
3. Font Size extra Big -> textsize-define-extra-large---
change the Fontsize
<text dx="9" dy="-2" fontsize="11"/>
for every Wave Size one
define class="scratchwavemainextrasmall"
define class="scratchwavemainextrasmallhalf"
define class="scratchwavemainsmall"
define class="scratchwavemainsmallhalf"
define class="scratchwavemainmiddle"
define class="scratchwavemainmiddlehalf"
define class="scratchwavemainlarge"
define class="scratchwavemainlargehalf"
define class="scratchwavemainextralarge"
define class="scratchwavemainextralargehalf"
define class="scratchwavemixervertical"
define class="scratchwavemixerhorizontal"
you can find this Tags 3 Times
1. Font Size Normal -> textsize-define-normal---
2. Font Size Bigger -> textsize-define-large---
3. Font Size extra Big -> textsize-define-extra-large---
change the Fontsize
<text dx="9" dy="-2" fontsize="11"/>
<define class="scratchwavemainextrasmall" orientation="horizontal" placeholders="*width,overlayx,background,backgroundshaded,gridpos" colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat">
<size width="[WIDTH]" height="20"/>
<grid mirrored="yes" pos="[GRIDPOS]"color="wavegridcolor" maincolor="wavegridcolormain" backgroundcolor="waveshadow" background="[BACKGROUND]" backgroundshaded="[BACKGROUNDSHADED]" height="3" size="1" mainsize="3" shapemirrored="both"/>
<gridlines width="1" color="wavegridcolor" transparency="0.5"/>
<cue y="-4" height="28">
<text dx="9" dy="-2" fontsize="11"/>
<mask width="13" height="28" x="179" y="407"/>
</cue>
<overlay>
<size width="1" height="30"/>
<pos x="+[WIDTH]/2" y="-5"/>
<background shape="square" color="waveoverlaycolor"/>
</overlay>
</define>
Posted Sat 12 Nov 22 @ 8:14 am
Denny DennYo wrote :
There are many Positions to Change. You must Search your favorite used Wave:
for every Wave Size one
define class="scratchwavemainextrasmall"
define class="scratchwavemainextrasmallhalf"
define class="scratchwavemainsmall"
define class="scratchwavemainsmallhalf"
define class="scratchwavemainmiddle"
define class="scratchwavemainmiddlehalf"
define class="scratchwavemainlarge"
define class="scratchwavemainlargehalf"
define class="scratchwavemainextralarge"
define class="scratchwavemainextralargehalf"
define class="scratchwavemixervertical"
define class="scratchwavemixerhorizontal"
you can find this Tags 3 Times
1. Font Size Normal -> textsize-define-normal---
2. Font Size Bigger -> textsize-define-large---
3. Font Size extra Big -> textsize-define-extra-large---
change the Fontsize
<text dx="9" dy="-2" fontsize="11"/>
for every Wave Size one
define class="scratchwavemainextrasmall"
define class="scratchwavemainextrasmallhalf"
define class="scratchwavemainsmall"
define class="scratchwavemainsmallhalf"
define class="scratchwavemainmiddle"
define class="scratchwavemainmiddlehalf"
define class="scratchwavemainlarge"
define class="scratchwavemainlargehalf"
define class="scratchwavemainextralarge"
define class="scratchwavemainextralargehalf"
define class="scratchwavemixervertical"
define class="scratchwavemixerhorizontal"
you can find this Tags 3 Times
1. Font Size Normal -> textsize-define-normal---
2. Font Size Bigger -> textsize-define-large---
3. Font Size extra Big -> textsize-define-extra-large---
change the Fontsize
<text dx="9" dy="-2" fontsize="11"/>
<define class="scratchwavemainextrasmall" orientation="horizontal" placeholders="*width,overlayx,background,backgroundshaded,gridpos" colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat">
<size width="[WIDTH]" height="20"/>
<grid mirrored="yes" pos="[GRIDPOS]"color="wavegridcolor" maincolor="wavegridcolormain" backgroundcolor="waveshadow" background="[BACKGROUND]" backgroundshaded="[BACKGROUNDSHADED]" height="3" size="1" mainsize="3" shapemirrored="both"/>
<gridlines width="1" color="wavegridcolor" transparency="0.5"/>
<cue y="-4" height="28">
<text dx="9" dy="-2" fontsize="11"/>
<mask width="13" height="28" x="179" y="407"/>
</cue>
<overlay>
<size width="1" height="30"/>
<pos x="+[WIDTH]/2" y="-5"/>
<background shape="square" color="waveoverlaycolor"/>
</overlay>
</define>
Thank you so so much!
Posted Sat 12 Nov 22 @ 5:10 pm
J J Zrn wrote :
[quote=Denny DennYo]There are many Positions to Change. You must Search your favorite used Wave:
for every Wave Size one
define class="scratchwavemainextrasmall"
define class="scratchwavemainextrasmallhalf"
define class="scratchwavemainsmall"
define class="scratchwavemainsmallhalf"
define class="scratchwavemainmiddle"
define class="scratchwavemainmiddlehalf"
define class="scratchwavemainlarge"
define class="scratchwavemainlargehalf"
define class="scratchwavemainextralarge"
define class="scratchwavemainextralargehalf"
define class="scratchwavemixervertical"
define class="scratchwavemixerhorizontal"
you can find this Tags 3 Times
1. Font Size Normal -> textsize-define-normal---
2. Font Size Bigger -> textsize-define-large---
3. Font Size extra Big -> textsize-define-extra-large---
change the Fontsize
<text dx="9" dy="-2" fontsize="11"/>
for every Wave Size one
define class="scratchwavemainextrasmall"
define class="scratchwavemainextrasmallhalf"
define class="scratchwavemainsmall"
define class="scratchwavemainsmallhalf"
define class="scratchwavemainmiddle"
define class="scratchwavemainmiddlehalf"
define class="scratchwavemainlarge"
define class="scratchwavemainlargehalf"
define class="scratchwavemainextralarge"
define class="scratchwavemainextralargehalf"
define class="scratchwavemixervertical"
define class="scratchwavemixerhorizontal"
you can find this Tags 3 Times
1. Font Size Normal -> textsize-define-normal---
2. Font Size Bigger -> textsize-define-large---
3. Font Size extra Big -> textsize-define-extra-large---
change the Fontsize
<text dx="9" dy="-2" fontsize="11"/>
<define class="scratchwavemainextrasmall" orientation="horizontal" placeholders="*width,overlayx,background,backgroundshaded,gridpos" colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat">
<size width="[WIDTH]" height="20"/>
<grid mirrored="yes" pos="[GRIDPOS]"color="wavegridcolor" maincolor="wavegridcolormain" backgroundcolor="waveshadow" background="[BACKGROUND]" backgroundshaded="[BACKGROUNDSHADED]" height="3" size="1" mainsize="3" shapemirrored="both"/>
<gridlines width="1" color="wavegridcolor" transparency="0.5"/>
<cue y="-4" height="28">
<text dx="9" dy="-2" fontsize="11"/>
<mask width="13" height="28" x="179" y="407"/>
</cue>
<overlay>
<size width="1" height="30"/>
<pos x="+[WIDTH]/2" y="-5"/>
<background shape="square" color="waveoverlaycolor"/>
</overlay>
</define>
I changed these font sizes ( I changed all font sizes from 11) however the font size of the cues on the waveforms are still very small.

Posted Sat 12 Nov 22 @ 6:13 pm
i change in this Tag the fontsize from 11 to 16 and the Font is bigger.

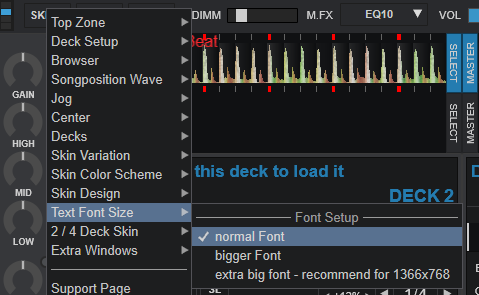
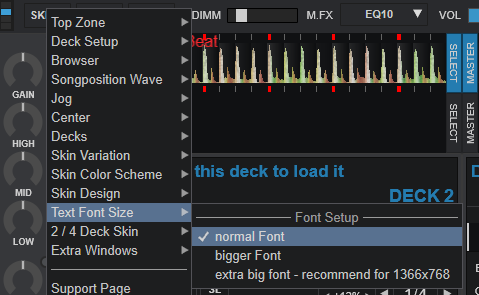
which "Text Font Size" do you use in the Skin?


<define class="scratchwavemainsmall" orientation="horizontal" placeholders="*width,overlayx,background,backgroundshaded,gridpos" colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat">
<size width="[WIDTH]" height="40"/>
<grid mirrored="yes" pos="[GRIDPOS]"color="wavegridcolor" maincolor="wavegridcolormain" backgroundcolor="waveshadow" background="[BACKGROUND]" backgroundshaded="[BACKGROUNDSHADED]" height="6" size="1" mainsize="3" shapemirrored="both"/>
<gridlines width="1" color="wavegridcolor" transparency="0.5"/>
<cue y="-9" height="58">
<text dx="9" dy="-2" fontsize="11"/>
<mask width="13" height="58" x="179" y="407"/>
</cue>
<overlay>
<size width="1" height="60"/>
<pos x="+[WIDTH]/2" y="-10"/>
<background shape="square" color="waveoverlaycolor"/>
</overlay>
</define>
which "Text Font Size" do you use in the Skin?

Posted Sat 12 Nov 22 @ 6:52 pm
Denny DennYo wrote :
i change in this Tag the fontsize from 11 to 16 and the Font is bigger.

which "Text Font Size" do you use in the Skin?


<define class="scratchwavemainsmall" orientation="horizontal" placeholders="*width,overlayx,background,backgroundshaded,gridpos" colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat">
<size width="[WIDTH]" height="40"/>
<grid mirrored="yes" pos="[GRIDPOS]"color="wavegridcolor" maincolor="wavegridcolormain" backgroundcolor="waveshadow" background="[BACKGROUND]" backgroundshaded="[BACKGROUNDSHADED]" height="6" size="1" mainsize="3" shapemirrored="both"/>
<gridlines width="1" color="wavegridcolor" transparency="0.5"/>
<cue y="-9" height="58">
<text dx="9" dy="-2" fontsize="11"/>
<mask width="13" height="58" x="179" y="407"/>
</cue>
<overlay>
<size width="1" height="60"/>
<pos x="+[WIDTH]/2" y="-10"/>
<background shape="square" color="waveoverlaycolor"/>
</overlay>
</define>
which "Text Font Size" do you use in the Skin?

Thanks!..Found it!...this helped.
Posted Sat 12 Nov 22 @ 7:42 pm
When you found your personal favorite Size. Tell me this please. I can integrate this native for you.
Posted Sat 12 Nov 22 @ 7:47 pm
Version 3.3.5 - 2022/11/30
Bugfix - TAP Button Icon was on Deck right extra Big no Cover not visible
Bugfix - BPM on Jog dark when BPM smaller 100
Bugfix - on Variation 2 big the Filter Value and resonance textzone on same place
Bugfix - Jog Design 3 Color Scheme dark grey
add - german translation for the Skin & Wave Menu
add - new Deck Color grey-blue only "my new favorite" ("Skin Button"/Skin Color Scheme/Deck Color)
add - toggle the Master Volume Knob on Topzone to a Fader ("Skin Button"/Top Zone/toggle Master Volume)
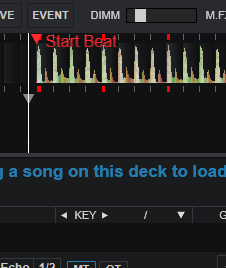
add - toggle the Event Button to a Stems Button ("Skin Button"/Top Zone/Event or Stems)
add - new Variation 2 Deck simple Video ("Skin Button"/Skin Variation/2 Deck simple Video)
add - toggle Volume & Pitch Fader on 2 Deck simple Video on Mixer Video ("Skin Button"/Center/toggle Pitch & Volume Fader)
add - toggle the PAD Highlight Background to Deck Color ("Skin Button"/Skin Color Scheme/PAD Highlight)
add - Prelisten near Searchbar ("Skin Button"/Browser/Prelisten - near Searchbar)
add - Deck Border Song end blink ("Skin Button"/Deck Setup/Border Song end blink)
add - show the Deck Video FX on the Loop Area ("Skin Button"/Deck Setup/LOOPs)
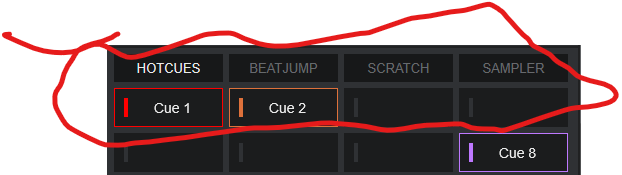
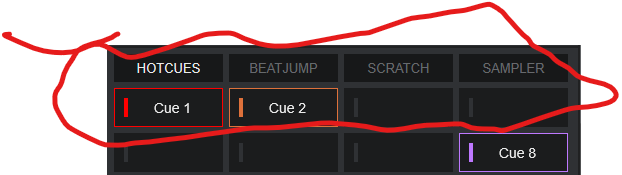
add - hide the Cue Colors on the Cue Buttons ("Skin Button"/Deck Setup/Cue Color)
add - stronger played mark at the Songpos Wave ("Skin Button"/Song Position Wave/stronger played mark)
add - full high played mark at halve height Songpos Wave, when CUEs on Songpos Wave
add - 32/64 Beats Marker at Songpos Wave ("Skin Button"/Song Position Wave/Beat Marker)
add - Songpos Wave Song end blink ("Skin Button"/Song Position Wave/Song end blink)
add - 2. Layout for the Deckinfos on 4 Deck vertical small ("Skin Button"/Song Infos/Deckinfos - 4 Deck vertical small)
add - Song ready Hook (Stems) before the Title in the Songinfo Area ("Skin Button"/Song Infos/Song Ready Hook before Title (Stems))
change - img.PNG
Bugfix - TAP Button Icon was on Deck right extra Big no Cover not visible
Bugfix - BPM on Jog dark when BPM smaller 100
Bugfix - on Variation 2 big the Filter Value and resonance textzone on same place
Bugfix - Jog Design 3 Color Scheme dark grey
add - german translation for the Skin & Wave Menu
add - new Deck Color grey-blue only "my new favorite" ("Skin Button"/Skin Color Scheme/Deck Color)
add - toggle the Master Volume Knob on Topzone to a Fader ("Skin Button"/Top Zone/toggle Master Volume)
add - toggle the Event Button to a Stems Button ("Skin Button"/Top Zone/Event or Stems)
add - new Variation 2 Deck simple Video ("Skin Button"/Skin Variation/2 Deck simple Video)
add - toggle Volume & Pitch Fader on 2 Deck simple Video on Mixer Video ("Skin Button"/Center/toggle Pitch & Volume Fader)
add - toggle the PAD Highlight Background to Deck Color ("Skin Button"/Skin Color Scheme/PAD Highlight)
add - Prelisten near Searchbar ("Skin Button"/Browser/Prelisten - near Searchbar)
add - Deck Border Song end blink ("Skin Button"/Deck Setup/Border Song end blink)
add - show the Deck Video FX on the Loop Area ("Skin Button"/Deck Setup/LOOPs)
add - hide the Cue Colors on the Cue Buttons ("Skin Button"/Deck Setup/Cue Color)
add - stronger played mark at the Songpos Wave ("Skin Button"/Song Position Wave/stronger played mark)
add - full high played mark at halve height Songpos Wave, when CUEs on Songpos Wave
add - 32/64 Beats Marker at Songpos Wave ("Skin Button"/Song Position Wave/Beat Marker)
add - Songpos Wave Song end blink ("Skin Button"/Song Position Wave/Song end blink)
add - 2. Layout for the Deckinfos on 4 Deck vertical small ("Skin Button"/Song Infos/Deckinfos - 4 Deck vertical small)
add - Song ready Hook (Stems) before the Title in the Songinfo Area ("Skin Button"/Song Infos/Song Ready Hook before Title (Stems))
change - img.PNG
Posted Wed 30 Nov 22 @ 10:15 pm








