DJ Gnadenbrot wrote :
Moin Denny
gibt es schon neuigkiten bezügl. des Skins?
Danke
Wir haben ja jetzt alle Zeit... und dann kann man herrlich üben, testen, probieren..... ;-)
gibt es schon neuigkiten bezügl. des Skins?
Danke
Wir haben ja jetzt alle Zeit... und dann kann man herrlich üben, testen, probieren..... ;-)
Moin Gnadenbrot,
der Skin ist fertig. ich versuche ihn heute noch hochzuladen. Mal schauen wann er dann freigegebn wird.
Posted Sun 15 Mar 20 @ 5:28 pm
So der Skin ist hochgeladen und wartet auf Überprüfung + Freigabe durch Atomix.
http://www.virtualdj.com/plugins/index.html?addonid=81086
ich habe mal meine paypal Spendenlink in die Skinbeschreibung gepackt. mal schauen ob Atomix diesen drin lässt :D :D :D.
http://www.virtualdj.com/plugins/index.html?addonid=81086
ich habe mal meine paypal Spendenlink in die Skinbeschreibung gepackt. mal schauen ob Atomix diesen drin lässt :D :D :D.
Posted Mon 16 Mar 20 @ 10:14 pm
Ich sag schonmal Dankeschön.
Posted Mon 16 Mar 20 @ 10:16 pm
http://www.virtualdj.com/plugins/index.html?addonid=81086
Skin ist online und zum Download bereit. Der Paypal Link wurde natürlich entfernt ^^
Ich hoffe das niemand die vorgänger Version bevorzugt. Diese wurde durch Atomix deaktiviert und kann nicht mehr runter geladen werden.
Grüßle DennYo
p.s.:
Vielleicht findet sich jemand der mir bei der Donation Button Sache recht gibt und sich mir im wishes Forum anschließt.
http://www.virtualdj.com/forums/233822/Wishes_and_new_features/Donation_Button_for_plugin_Developers.html
Skin ist online und zum Download bereit. Der Paypal Link wurde natürlich entfernt ^^
Ich hoffe das niemand die vorgänger Version bevorzugt. Diese wurde durch Atomix deaktiviert und kann nicht mehr runter geladen werden.
Grüßle DennYo
p.s.:
Vielleicht findet sich jemand der mir bei der Donation Button Sache recht gibt und sich mir im wishes Forum anschließt.
http://www.virtualdj.com/forums/233822/Wishes_and_new_features/Donation_Button_for_plugin_Developers.html
Posted Tue 17 Mar 20 @ 2:31 pm
Ist doch sche###e von Atomix, die gesamten downloads-Zähler und User-Ratings hast Du auch verloren.
Posted Tue 17 Mar 20 @ 3:54 pm
Naja war ein wenig meine eigene Schuld. Ich hab den Skin als neuen hochgeladen und nicht als Update. Um den alten für die Leute, die diesen lieber verwenden wollen, beizubehalten. Aber der alte wurde ja nun deaktiviert.
Posted Tue 17 Mar 20 @ 4:11 pm
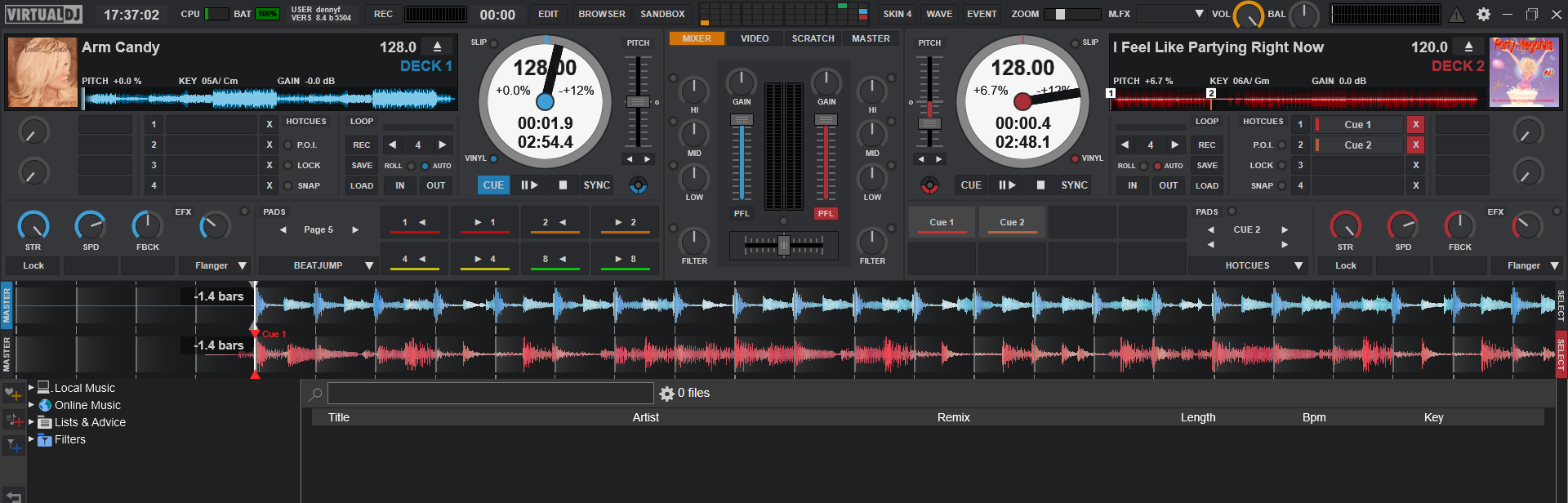
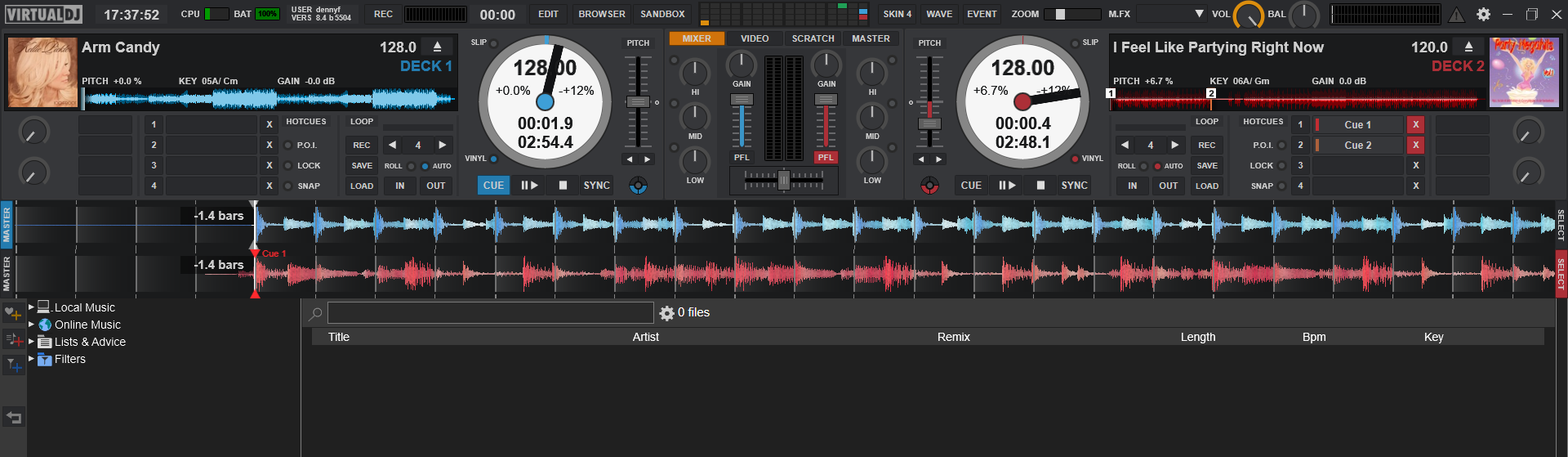
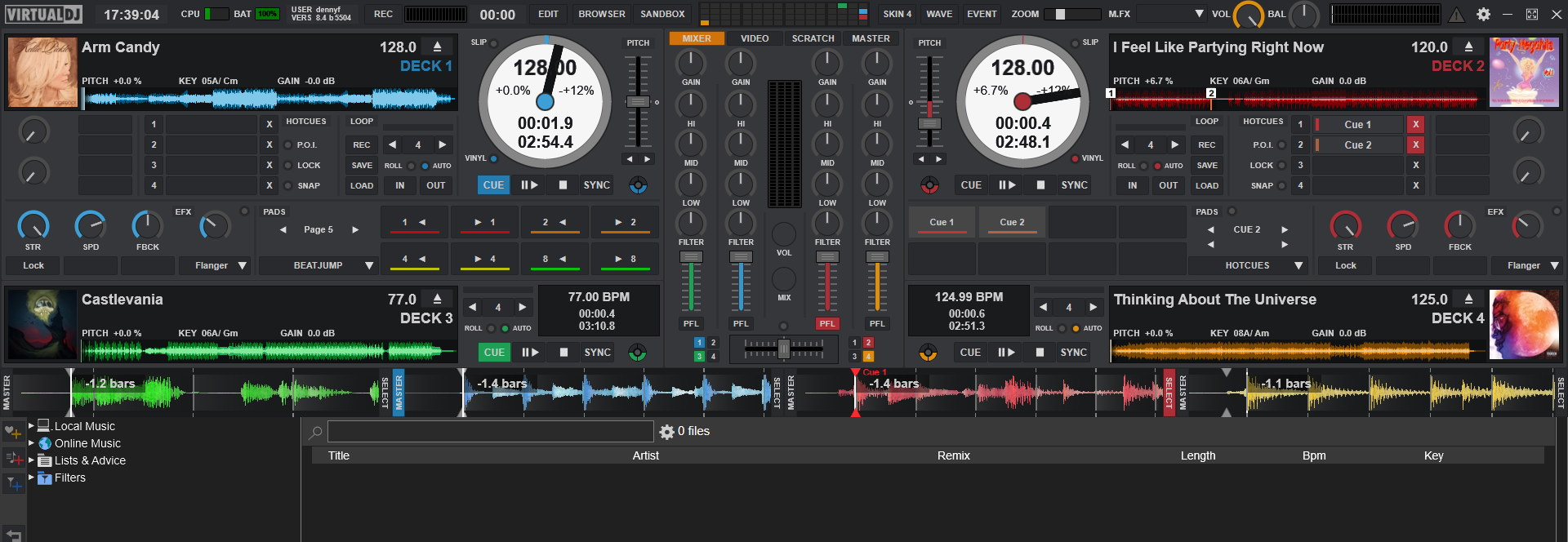
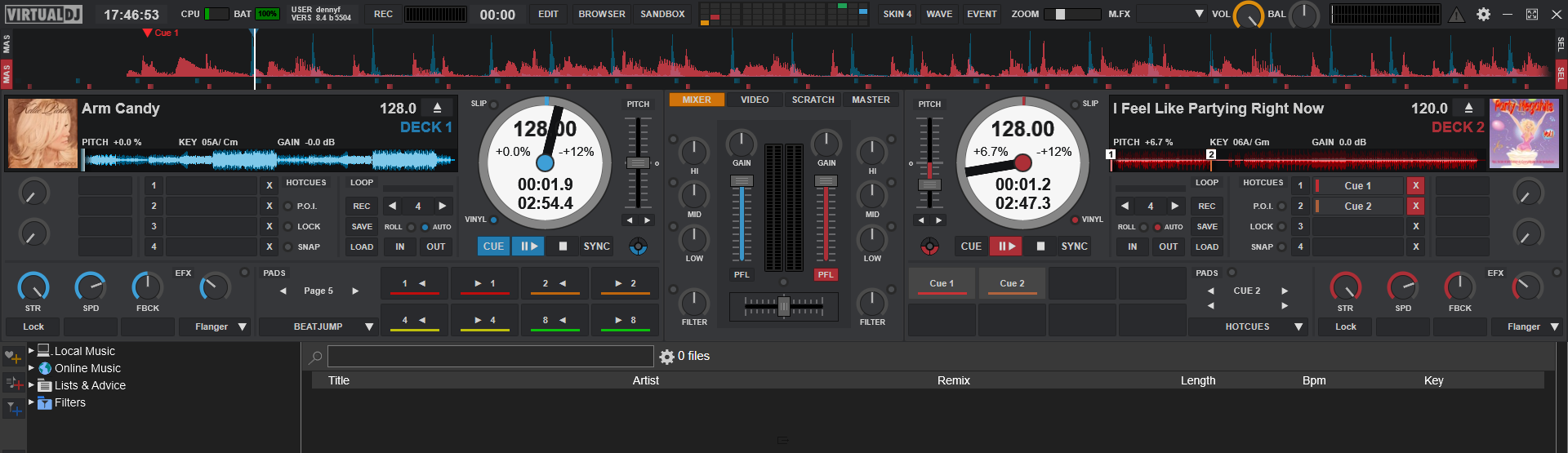
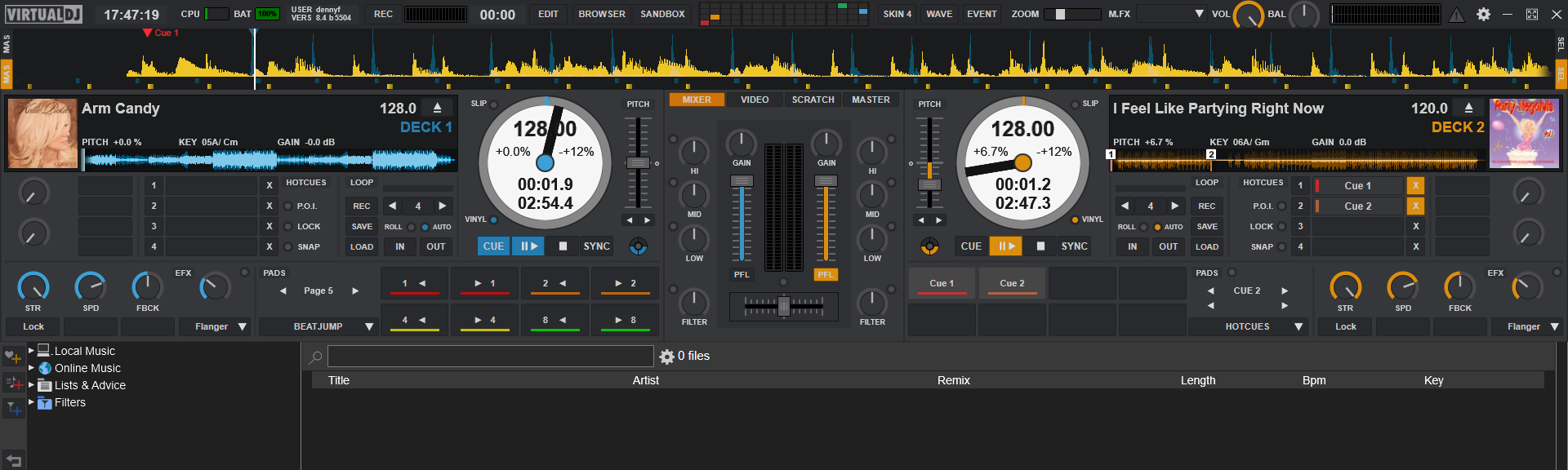
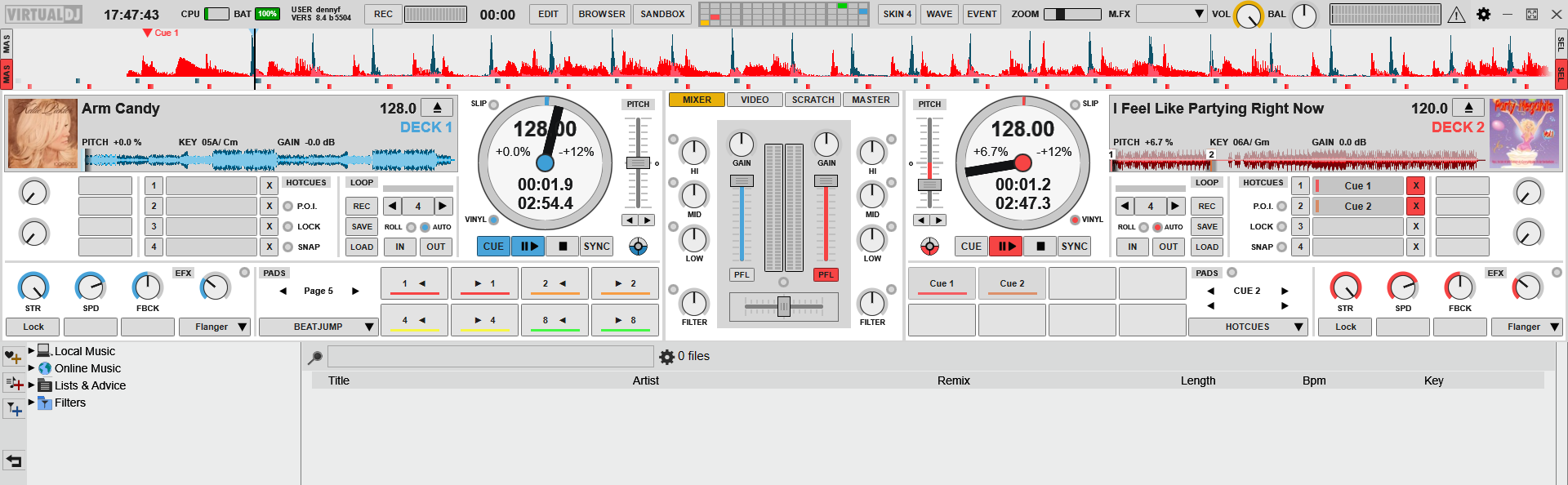
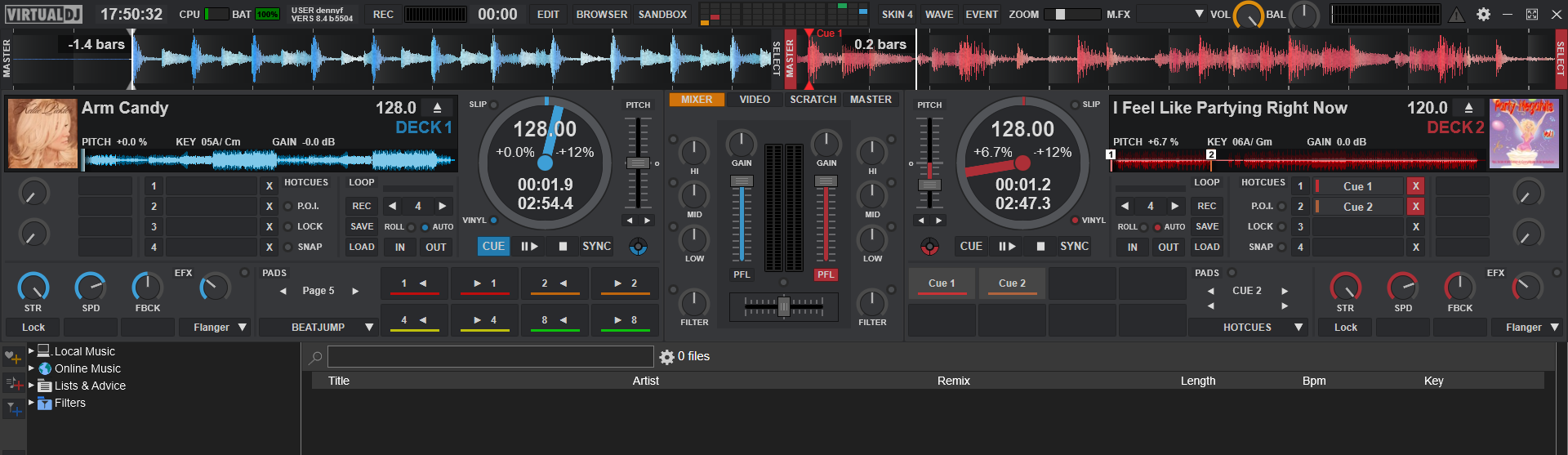
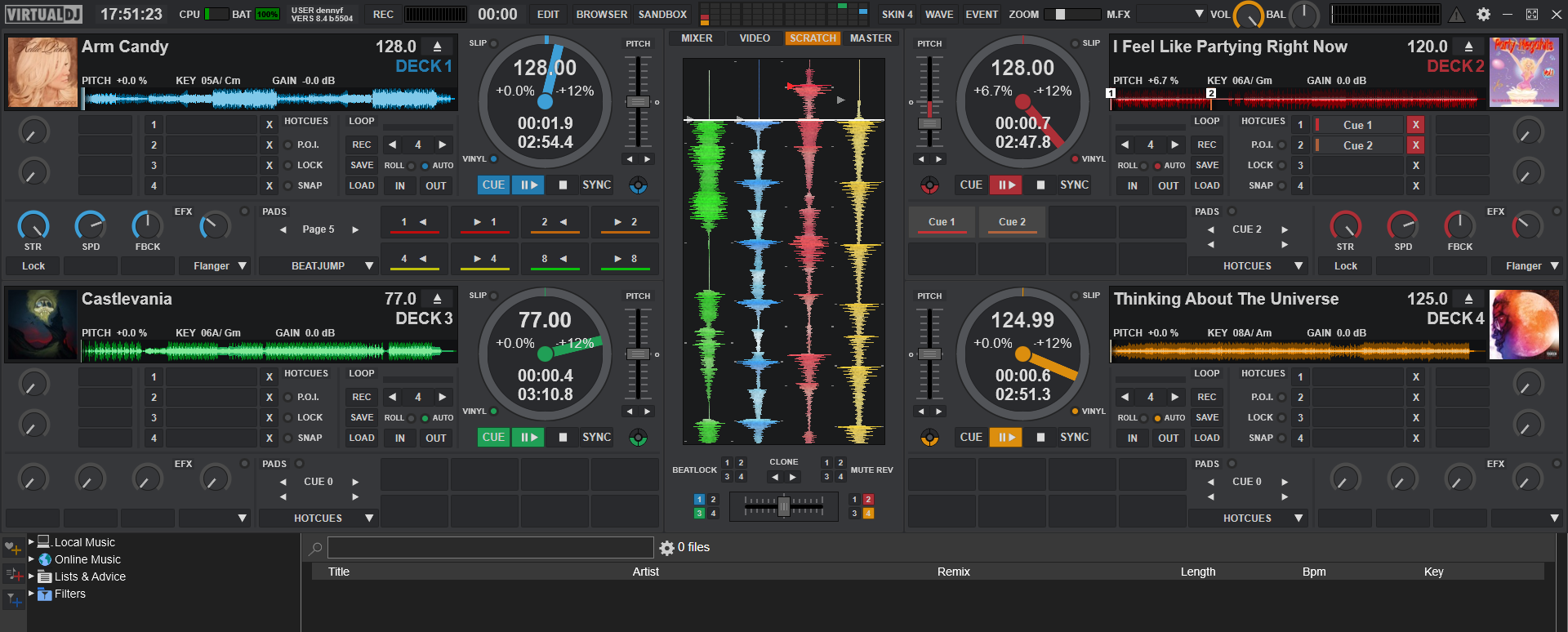
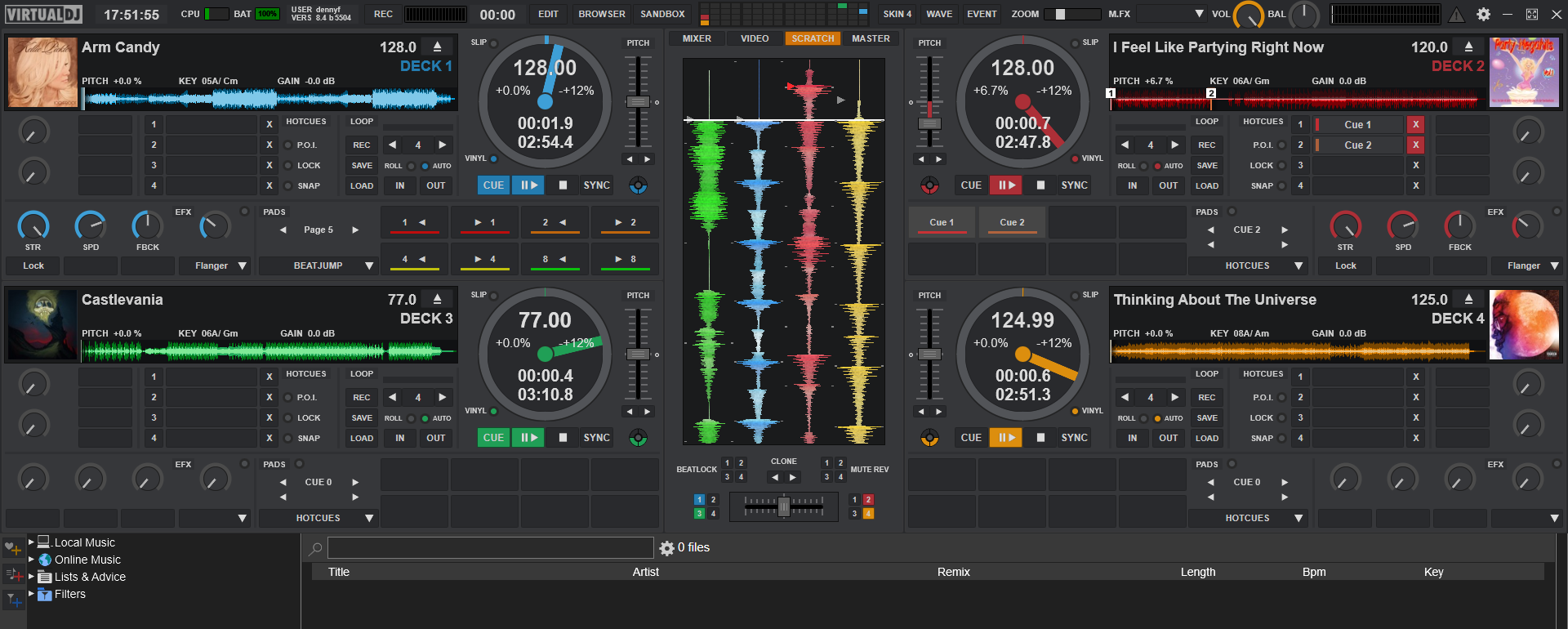
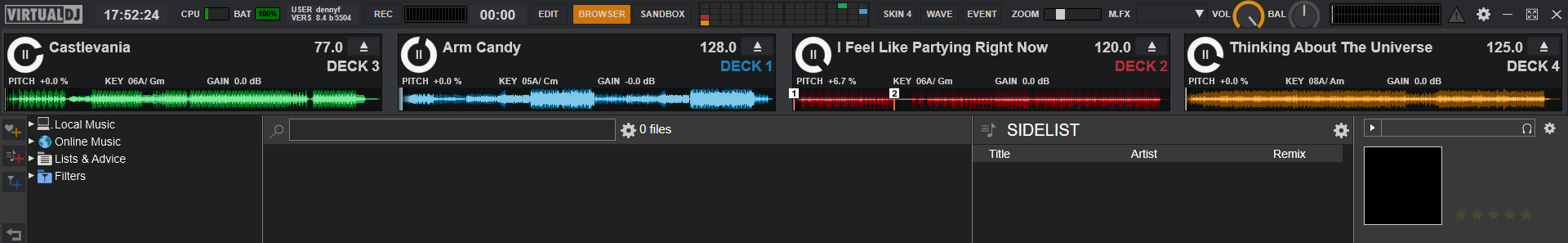
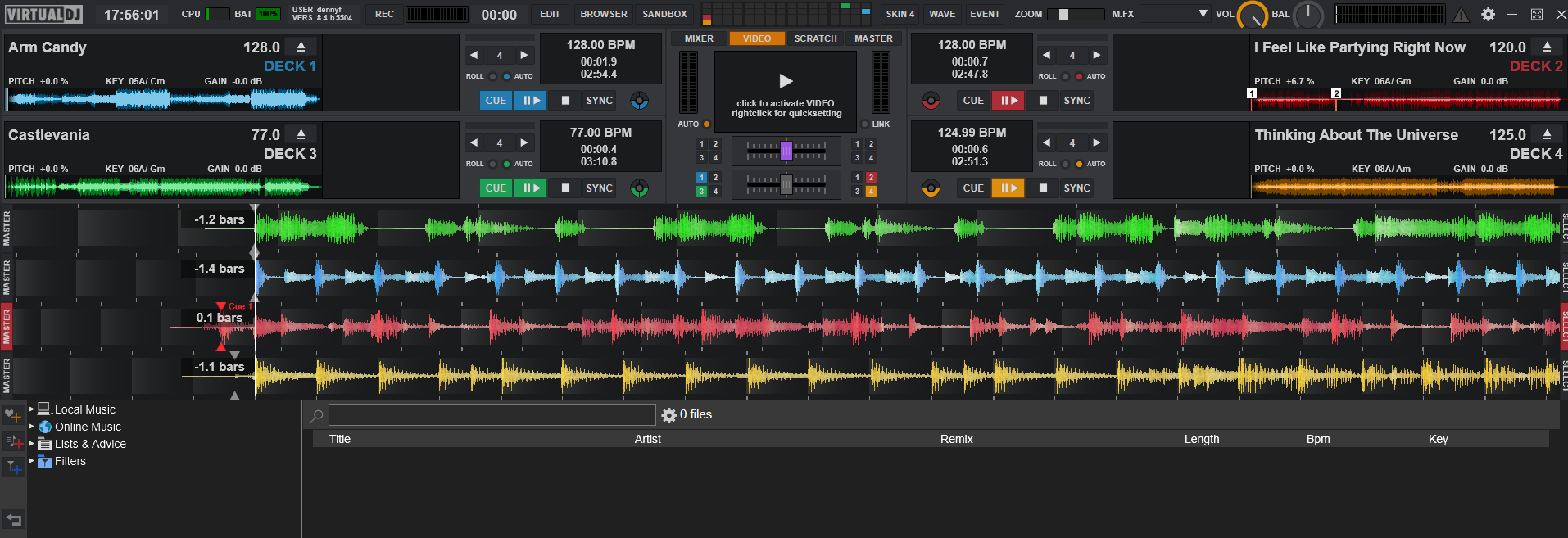
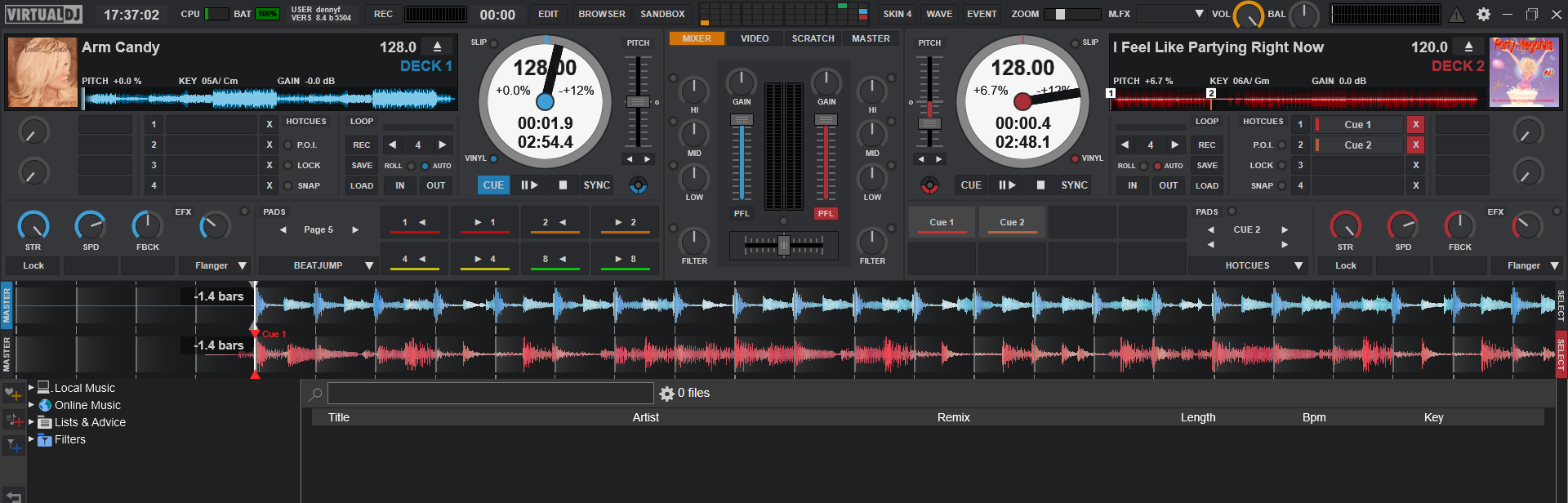
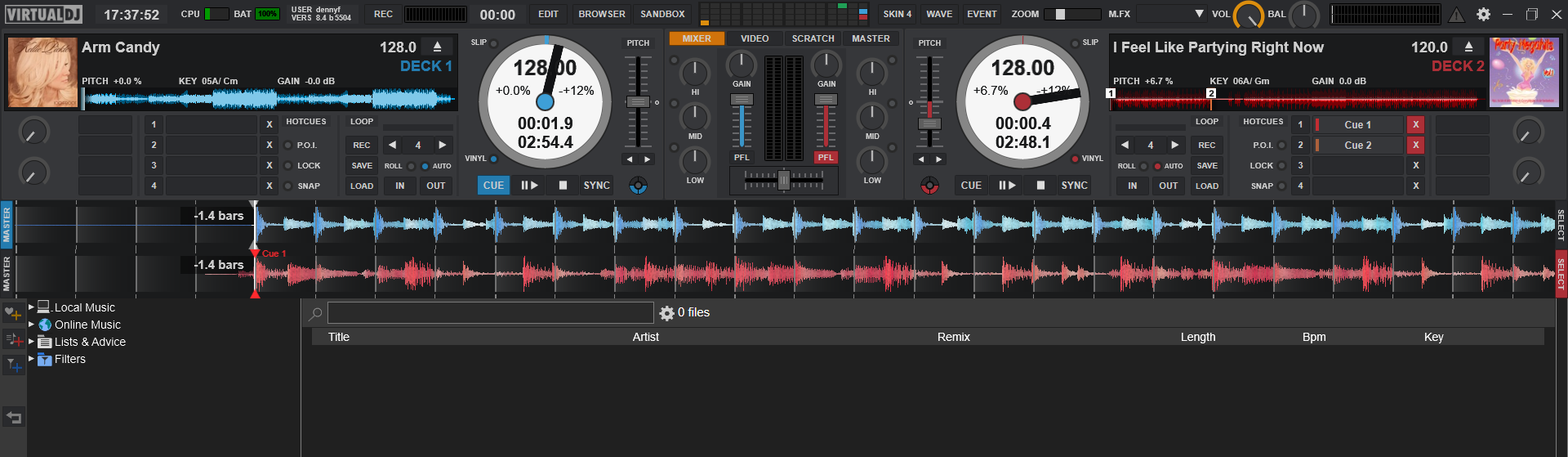
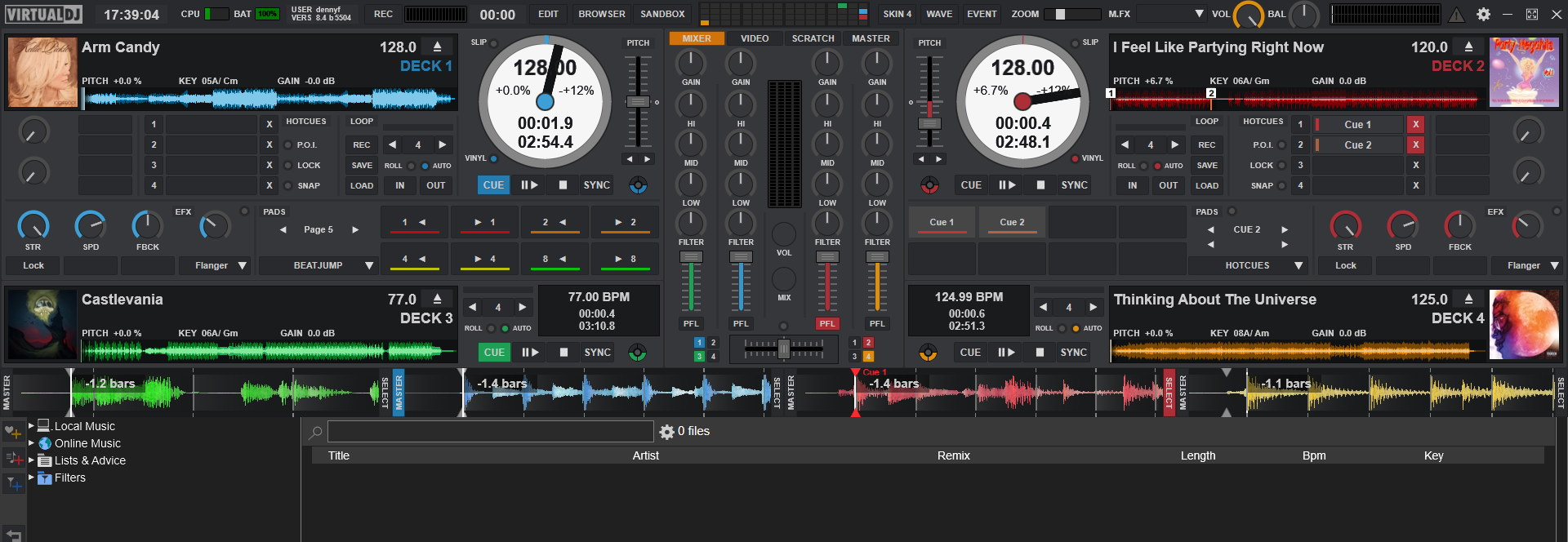
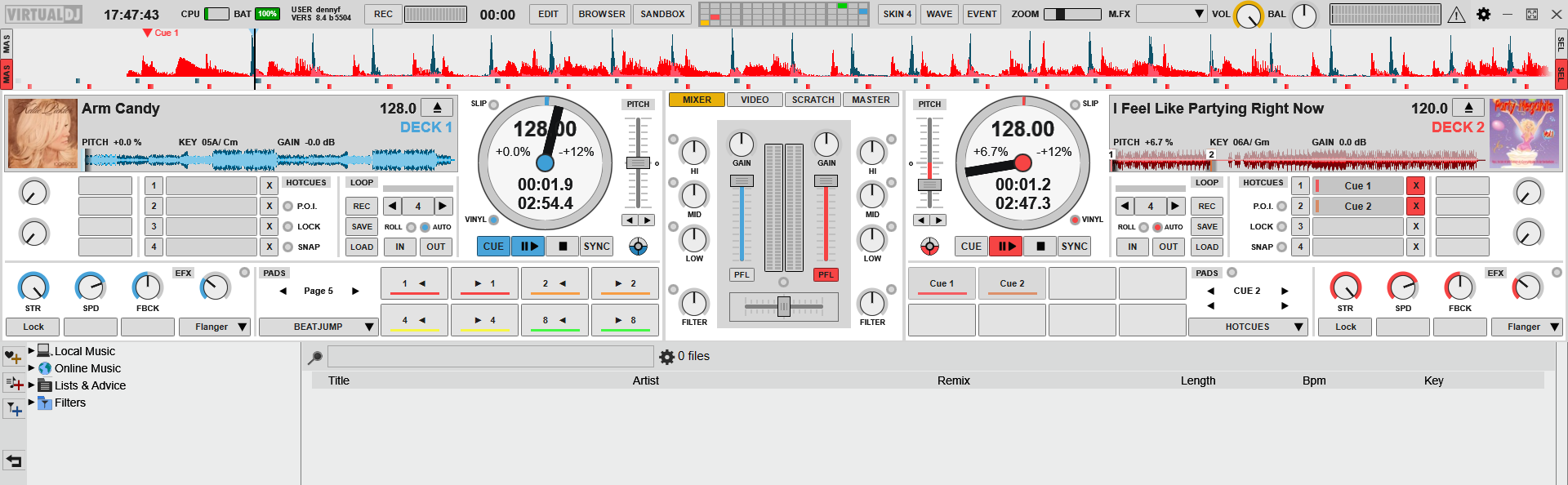
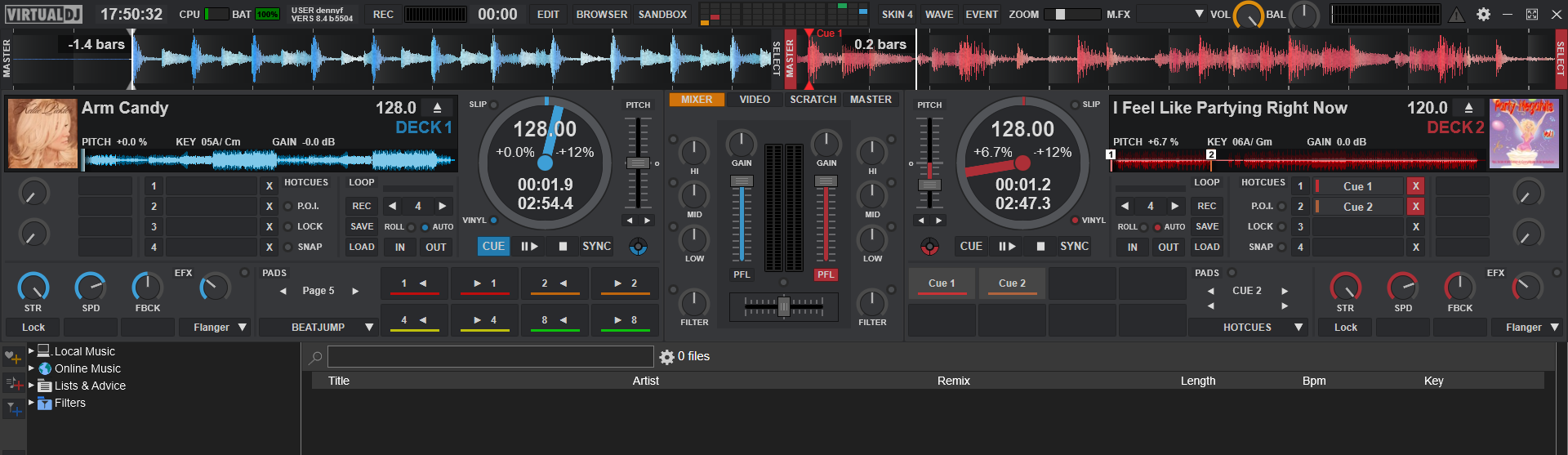
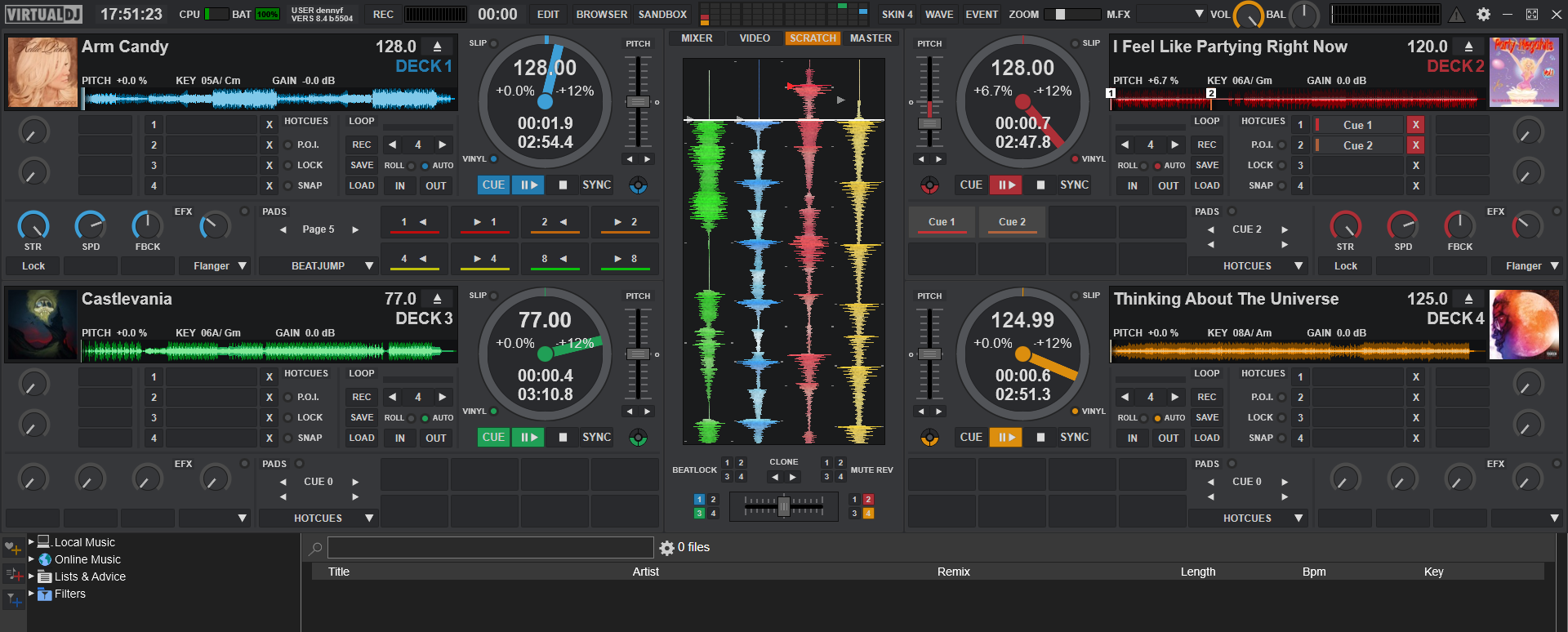
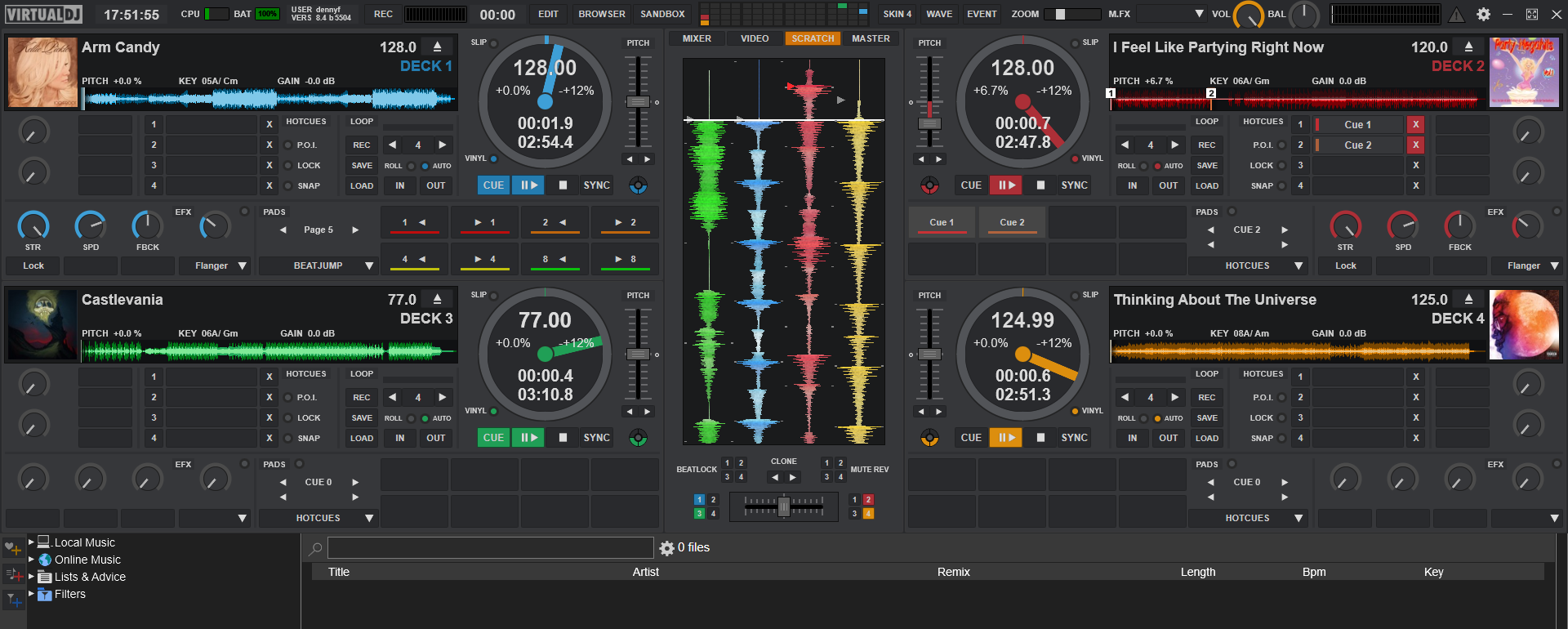
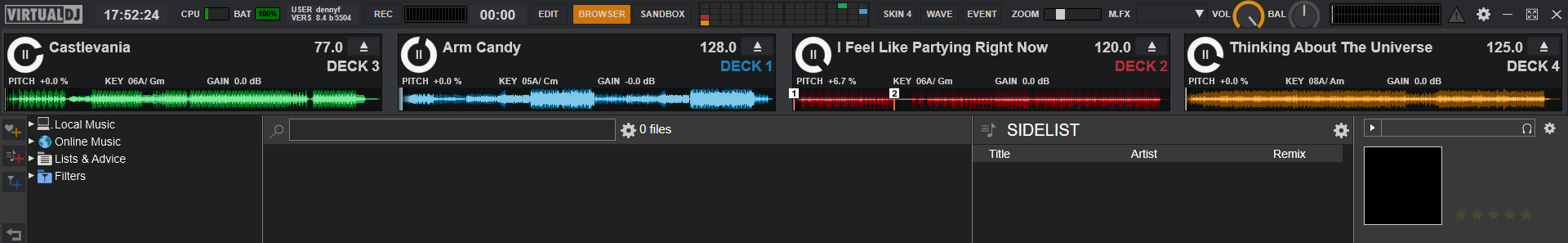
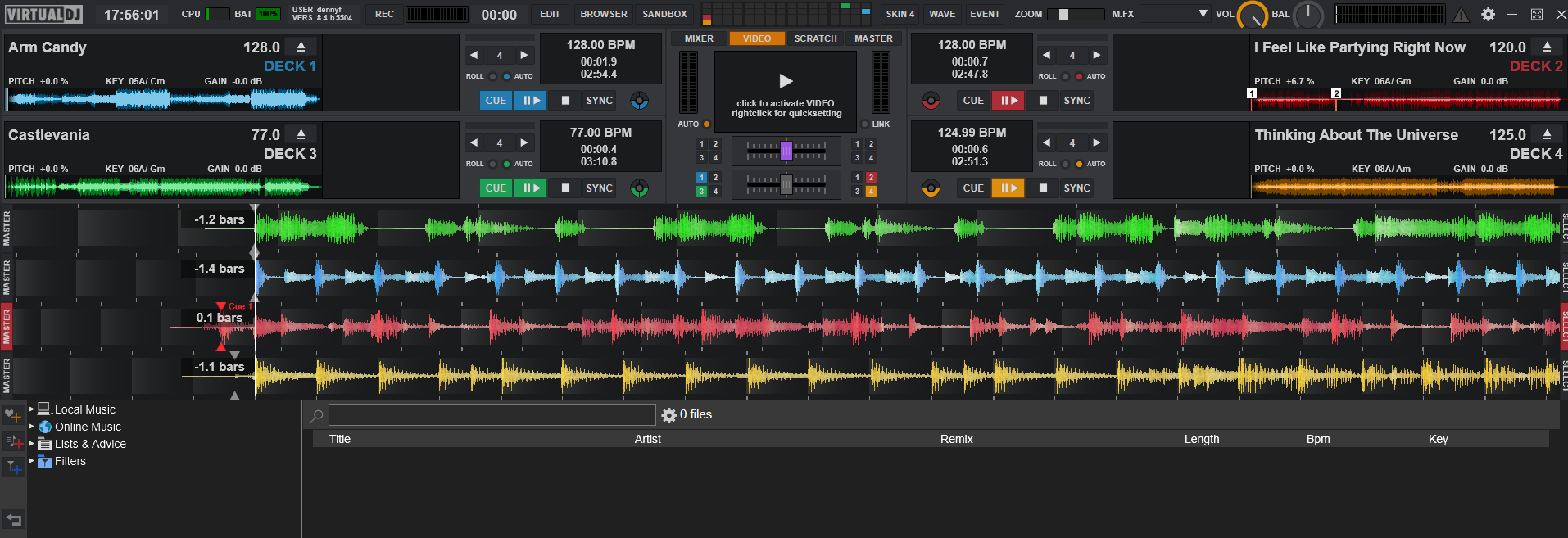
hier mal ein Vorgeschmack.
























Posted Tue 17 Mar 20 @ 4:52 pm
Sehr geil. Danke für Deine Arbeit.
Was mir aufgefallen ist (Kleinigkeit):
Das Icon der Einstellungen (neben min/max/close) ist schwer erkennbar.
Ansonsten Top-Arbeit.
***** von mir.
Was mir aufgefallen ist (Kleinigkeit):
Das Icon der Einstellungen (neben min/max/close) ist schwer erkennbar.
Ansonsten Top-Arbeit.
***** von mir.
Posted Tue 17 Mar 20 @ 5:54 pm
Dankeschön nochmals,habe nur kurz deinen neuen Skin getestet,gefällt mir sehr gut.
Teste die Tage nochmal ausführlicher.
Teste die Tage nochmal ausführlicher.
Posted Tue 17 Mar 20 @ 7:22 pm
Danke für die Arbeit. Sieht sehr gut aus. Werde ich am Wochenende testen. Da habe ich ja Zeit😥
Posted Tue 17 Mar 20 @ 9:15 pm
Habe da mal ne Frage zu:
Center -> Filter/Key
Was kann ich da um/einstellen?
Ich kann da nirgends eine Veränderung feststellen.
Center -> Filter/Key
Was kann ich da um/einstellen?
Ich kann da nirgends eine Veränderung feststellen.
Posted Fri 20 Mar 20 @ 8:48 pm
McFly-Entertainment wrote :
Habe da mal ne Frage zu:
Center -> Filter/Key
Was kann ich da um/einstellen?
Ich kann da nirgends eine Veränderung feststellen.
Center -> Filter/Key
Was kann ich da um/einstellen?
Ich kann da nirgends eine Veränderung feststellen.
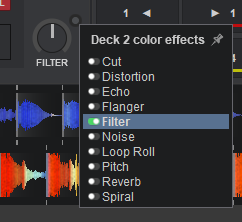
damit kannst du umstellen, dass im Mixer die Filter Regler zu KEY Reglern werden. Fliegt beim nächsten Update aber raus, da die Filter Regler na nun selbst mehrer Effekte haben (color FX). Dieser kann dann direkt am runden Knopf neben dem Regler ausgewählt werden.


Posted Sat 21 Mar 20 @ 10:14 am
Update ist hochgeladen und wartet auf die Freigabe durch Atomix.
Version 3.0.1
-Bugfix - Browsergröße in 2bignopad2small large Wave
-Bugfix - Browsergröße in 2bignopad2small large 1 Wave
-Bugfix - Settingsbutton war auf MAC nicht sichtbar
-Bugfix - Virtual DJ Einstellungsfenster wurde geschlossen, nachdem man meinen Skin ausgewählt hat (nur MAC)
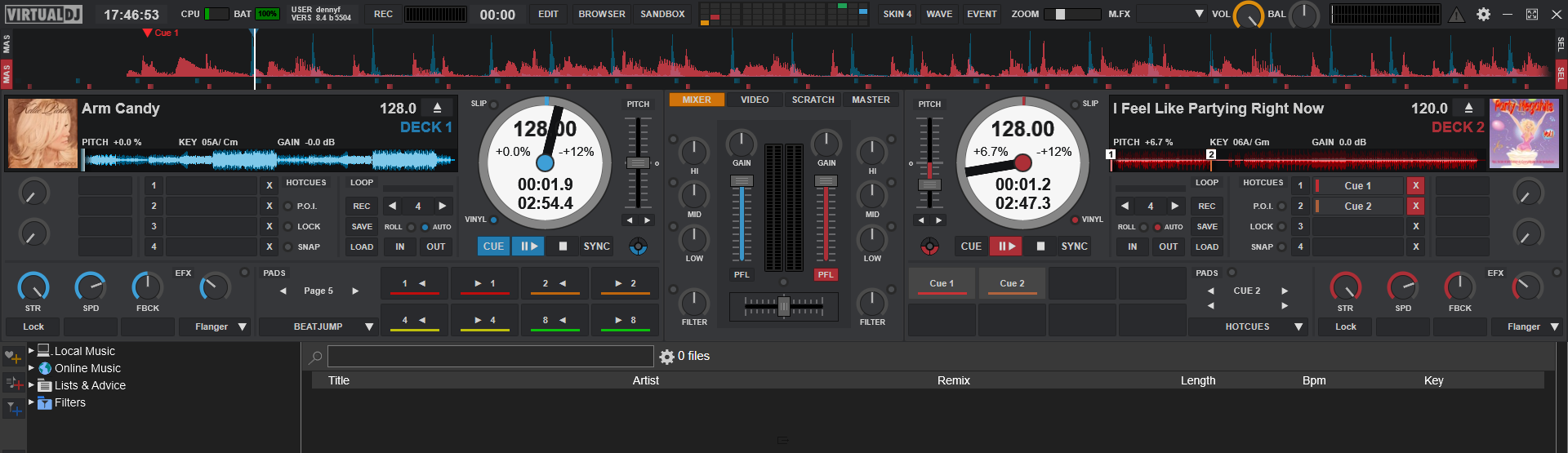
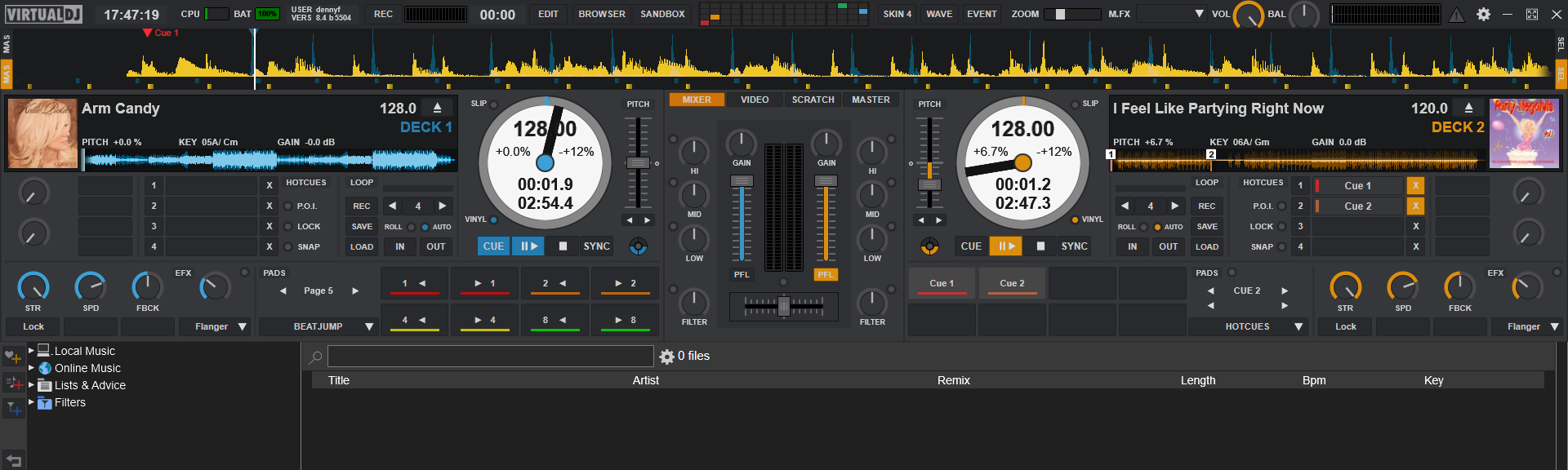
-Skin Farbe "dark grey" hinzugefügt
-color FX an den runden Button neben den Filter Reglern hinzugefügt
-MIX FX an den Runden Knöpfen über den Crossfadern hinzugefügt
-Rahmen um Crossfader, wenn MIX FX aktiviert ist, hinzugefügt
Version 3.0.1
-Bugfix - Browsergröße in 2bignopad2small large Wave
-Bugfix - Browsergröße in 2bignopad2small large 1 Wave
-Bugfix - Settingsbutton war auf MAC nicht sichtbar
-Bugfix - Virtual DJ Einstellungsfenster wurde geschlossen, nachdem man meinen Skin ausgewählt hat (nur MAC)
-Skin Farbe "dark grey" hinzugefügt
-color FX an den runden Button neben den Filter Reglern hinzugefügt
-MIX FX an den Runden Knöpfen über den Crossfadern hinzugefügt
-Rahmen um Crossfader, wenn MIX FX aktiviert ist, hinzugefügt
Posted Sat 21 Mar 20 @ 11:07 am
@Denny F
was ich vermisse > es gibt zu wenig Custom-Buttons !!
PS: zusätzliche Custom-Buttons (ca. 20 St. wie im Vectro-Skin) wären mir für den paypal Spendenlink 100 € wert.
Gruß Werner
was ich vermisse > es gibt zu wenig Custom-Buttons !!
PS: zusätzliche Custom-Buttons (ca. 20 St. wie im Vectro-Skin) wären mir für den paypal Spendenlink 100 € wert.
Gruß Werner
Posted Sat 21 Mar 20 @ 11:36 am
Benz Werner wrote :
@Denny F
was ich vermisse > es gibt zu wenig Custom-Buttons !!
PS: zusätzliche Custom-Buttons (ca. 20 St. wie im Vectro-Skin) wären mir für den paypal Spendenlink 100 € wert.
Gruß Werner
was ich vermisse > es gibt zu wenig Custom-Buttons !!
PS: zusätzliche Custom-Buttons (ca. 20 St. wie im Vectro-Skin) wären mir für den paypal Spendenlink 100 € wert.
Gruß Werner
Oha das ist eine Ansage aber nicht nötig.
20 gesamt oder 20 pro Deck? Dafür muss aber die Cue Sektion komplett weg. Nur Buttons oder auch Regler/knobbs?
Oder unter dem Skin so wie es im Vectro ist?
Posted Sat 21 Mar 20 @ 3:12 pm
@Denny F
ohne etwas vorhandenes zu entfernen, wie beim vectro eine durchgehende Reihe waagerecht insgesamt 20 Buttons und 2 Knobbs
dafür bekommst Du definitiv von mir 100 €
Gruß Werner
ohne etwas vorhandenes zu entfernen, wie beim vectro eine durchgehende Reihe waagerecht insgesamt 20 Buttons und 2 Knobbs
dafür bekommst Du definitiv von mir 100 €
Gruß Werner
Posted Sat 21 Mar 20 @ 3:39 pm
Benz Werner wrote :
@Denny F
ohne etwas vorhandenes zu entfernen, wie beim vectro eine durchgehende Reihe waagerecht insgesamt 20 Buttons und 2 Knobbs
dafür bekommst Du definitiv von mir 100 €
Gruß Werner
ohne etwas vorhandenes zu entfernen, wie beim vectro eine durchgehende Reihe waagerecht insgesamt 20 Buttons und 2 Knobbs
dafür bekommst Du definitiv von mir 100 €
Gruß Werner
Eine Frage noch:
Direkt über dem Browser oder über der Wave?
Posted Sat 21 Mar 20 @ 3:48 pm
@Denny F
konnte leider erst jetzt antworten!
direkt über dem Browser.
Gruß Werner
konnte leider erst jetzt antworten!
direkt über dem Browser.
Gruß Werner
Posted Sat 21 Mar 20 @ 6:55 pm
@DennYo
Hi Denny, erstmal vielen Dank für deinen neuen Skin. Zur Zeit das Beste Skin mit den aktuellsten Features.
Ich verwende hochauflösende Bildschirme 43" 4K dabei VDJ 1920x2160 (=halber Bildschirm) und Microsoft Surface 2736x1824 mit 3:2 Verhältnis.
Dabei hat es beim Vorschau-Player unterhalb des Browsers die Darstellung verhagelt. Der Player ist dabei gefühlte 150 -200 Pixel hoch. Vom Text
"Prelisten" sieht man nur Fragmente und das Play-Pause-Icon ist auch verzerrt und fast so hoch wie das Fenster.
Deshalb habe ich mich drangemacht und den Code für den Vorschauplayer unter dem Browser modifiziert. Das Aussehen ist jetzt ähnlich dem Player im Info-Bereich.
Ein Rechtsclick auf den Play-Button stoppt den Vorschauplayer und setzt die Position auf Anfang. Ein Rechtsclick auf den Slider springt temporär
auf die Position des Pointers und nach dem loslassen spielt der Player an der vorherigen Posistion weiter. Statt dem Text "Prelisten" wird jetzt das Kophörersymbol angezeigt.
Ich hoffe es hilft denen, die nicht 16:9 Anzeigen benutzen. Testen kann ich nur unter Windows da ich keinen Mac besitze. Den Code habe ich unten angehängt.
Bleib gesund
--------------------------------------------------------------------------------
-------------------------------Prelisten----------------------------------------
--------------------------------------------------------------------------------
<group name="prelisten" visibility="var_equal '@$prelisten20' 1">
<button class="button10" x="+74+642+50" y="+10+1038+4" width="30" height="30" sysicon="play" iconsize="40" icondx="-4" icondy="-2" action="prelisten" rightclick="prelisten_stop"/>
<button class="button10" x="+74+612+50" y="+10+1038+4" width="30" height="30" sysicon="headphones" iconsize="26" icondx="-2" icondy="-1" clickthrough="yes"/>
<slider x="+121+642+35" y="+2+1048+4" action="prelisten_pos" type="linear" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<size width="402" height="30"/>
<up color="browsertoolbarbackground" shape="square" border="browserliststripeselect"/>
<selected color="lifefeedback" shape="square" border="browserliststripeselect"/>
<fader>
<size width="1" height="30"/>
<off color="textcolorgrey"/>
</fader>
</slider>
</group>
Hi Denny, erstmal vielen Dank für deinen neuen Skin. Zur Zeit das Beste Skin mit den aktuellsten Features.
Ich verwende hochauflösende Bildschirme 43" 4K dabei VDJ 1920x2160 (=halber Bildschirm) und Microsoft Surface 2736x1824 mit 3:2 Verhältnis.
Dabei hat es beim Vorschau-Player unterhalb des Browsers die Darstellung verhagelt. Der Player ist dabei gefühlte 150 -200 Pixel hoch. Vom Text
"Prelisten" sieht man nur Fragmente und das Play-Pause-Icon ist auch verzerrt und fast so hoch wie das Fenster.
Deshalb habe ich mich drangemacht und den Code für den Vorschauplayer unter dem Browser modifiziert. Das Aussehen ist jetzt ähnlich dem Player im Info-Bereich.
Ein Rechtsclick auf den Play-Button stoppt den Vorschauplayer und setzt die Position auf Anfang. Ein Rechtsclick auf den Slider springt temporär
auf die Position des Pointers und nach dem loslassen spielt der Player an der vorherigen Posistion weiter. Statt dem Text "Prelisten" wird jetzt das Kophörersymbol angezeigt.
Ich hoffe es hilft denen, die nicht 16:9 Anzeigen benutzen. Testen kann ich nur unter Windows da ich keinen Mac besitze. Den Code habe ich unten angehängt.
Bleib gesund
--------------------------------------------------------------------------------
-------------------------------Prelisten----------------------------------------
--------------------------------------------------------------------------------
<group name="prelisten" visibility="var_equal '@$prelisten20' 1">
<button class="button10" x="+74+642+50" y="+10+1038+4" width="30" height="30" sysicon="play" iconsize="40" icondx="-4" icondy="-2" action="prelisten" rightclick="prelisten_stop"/>
<button class="button10" x="+74+612+50" y="+10+1038+4" width="30" height="30" sysicon="headphones" iconsize="26" icondx="-2" icondy="-1" clickthrough="yes"/>
<slider x="+121+642+35" y="+2+1048+4" action="prelisten_pos" type="linear" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<size width="402" height="30"/>
<up color="browsertoolbarbackground" shape="square" border="browserliststripeselect"/>
<selected color="lifefeedback" shape="square" border="browserliststripeselect"/>
<fader>
<size width="1" height="30"/>
<off color="textcolorgrey"/>
</fader>
</slider>
</group>
Posted Sun 22 Mar 20 @ 4:12 pm
proart wrote :
@DennYo
Hi Denny, ...
--------------------------------------------------------------------------------
-------------------------------Prelisten----------------------------------------
--------------------------------------------------------------------------------
<group name="prelisten" visibility="var_equal '@$prelisten20' 1">
<button class="button10" x="+74+642+50" y="+10+1038+4" width="30" height="30" sysicon="play" iconsize="40" icondx="-4" icondy="-2" action="prelisten" rightclick="prelisten_stop"/>
<button class="button10" x="+74+612+50" y="+10+1038+4" width="30" height="30" sysicon="headphones" iconsize="26" icondx="-2" icondy="-1" clickthrough="yes"/>
<slider x="+121+642+35" y="+2+1048+4" action="prelisten_pos" type="linear" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<size width="402" height="30"/>
<up color="browsertoolbarbackground" shape="square" border="browserliststripeselect"/>
<selected color="lifefeedback" shape="square" border="browserliststripeselect"/>
<fader>
<size width="1" height="30"/>
<off color="textcolorgrey"/>
</fader>
</slider>
</group>
Hi Denny, ...
--------------------------------------------------------------------------------
-------------------------------Prelisten----------------------------------------
--------------------------------------------------------------------------------
<group name="prelisten" visibility="var_equal '@$prelisten20' 1">
<button class="button10" x="+74+642+50" y="+10+1038+4" width="30" height="30" sysicon="play" iconsize="40" icondx="-4" icondy="-2" action="prelisten" rightclick="prelisten_stop"/>
<button class="button10" x="+74+612+50" y="+10+1038+4" width="30" height="30" sysicon="headphones" iconsize="26" icondx="-2" icondy="-1" clickthrough="yes"/>
<slider x="+121+642+35" y="+2+1048+4" action="prelisten_pos" type="linear" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<size width="402" height="30"/>
<up color="browsertoolbarbackground" shape="square" border="browserliststripeselect"/>
<selected color="lifefeedback" shape="square" border="browserliststripeselect"/>
<fader>
<size width="1" height="30"/>
<off color="textcolorgrey"/>
</fader>
</slider>
</group>
Hey proart,
das dieses Problem bei der Skallierung vorliegt, war mir bekannt. Hat etwas mit der "Breakline" zu tun.
Vielen Dank für deinen angepassten Script. habe ich für das nächste Update eingefügt.
Nur leider verstehe ich nicht , warum die Skallierung mit deinem Script funktioniert. Was übersehe ich?
bleib du auch gesund
Denny
Posted Sun 22 Mar 20 @ 4:38 pm










